Manipulando datas
O JavaScript possui a classe Date que nos permite trabalhar com datas e horários.
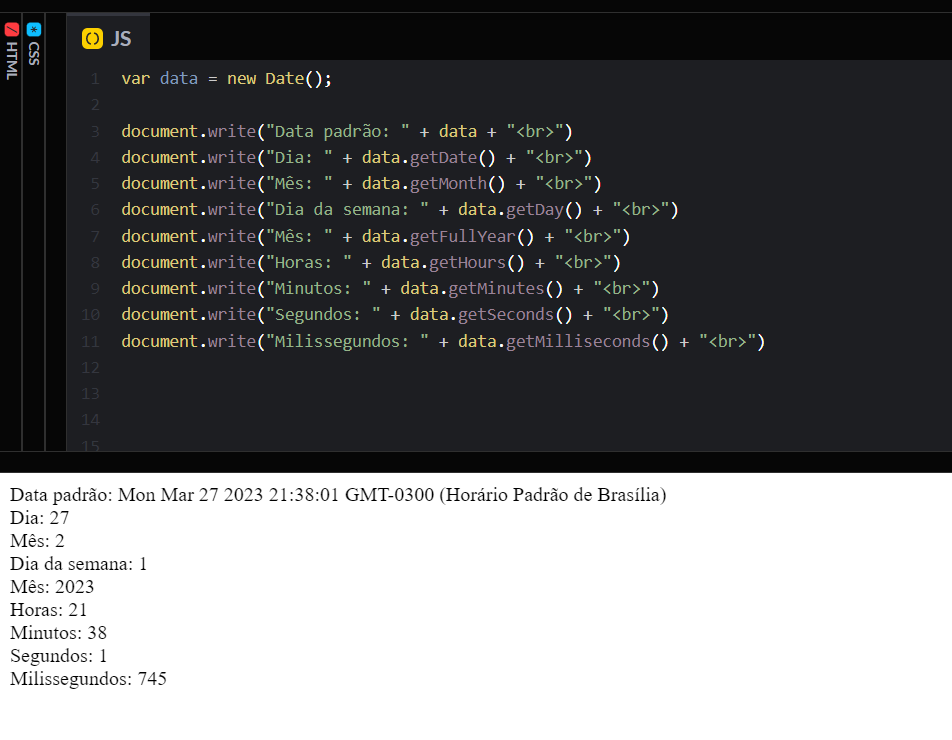
var data = new Date();
Pegar apenas um elemento específico da data e horário
console.log(data);
console.log(data.getDate());
console.log(data.getMonth());
console.log(data.getDay());
console.log(data.getFullYear());
console.log(data.getHours());
console.log(data.getMinutes());
console.log(data.getSeconds());
console.log(data.getMilliseconds());
Observações: O método getMonth() e getDay() retorna o mês e o dia da semana na data especificada de acordo com o horário local, como um valor zero-based (onde o zero indica o primeiro mês do ano e o primeiro dia da semana).
Criar nova data
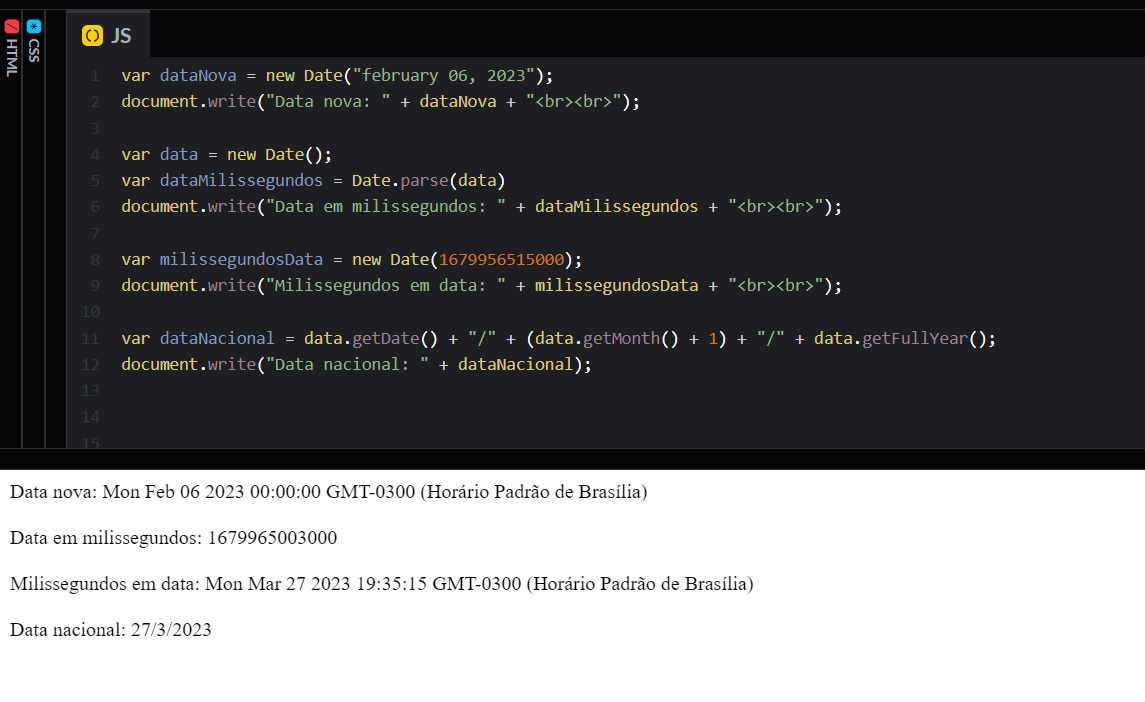
var dataNova = new Date("february 06, 2023");
Converter data em milissegundos
var dataMilissegundos = Date.parse(data);
Coverter milissegundos em data
var milissegundosData = new Date(1679956515000);
Coverter data inglês para data nacional
var dataNacional = data.getDate() + "/" + (data.getMonth() + 1) + "/" + data.getFullYear();
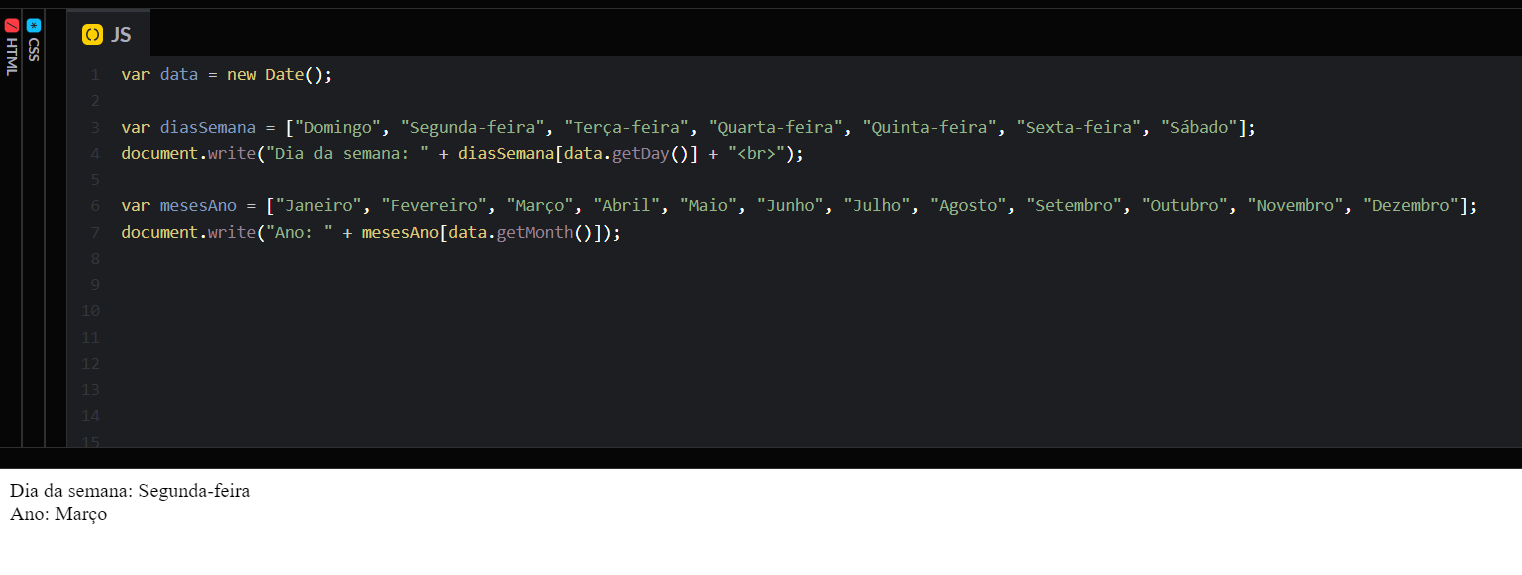
Converter número da semana em dia da semana
var diasSemana = ["Domingo", "Segunda-feira", "Terça-feira", "Quarta-feira", "Quinta-feira", "Sexta-feira", "Sábado"];
document.write("Dia da semana: " + diasSemana[data.getDay()]);
Converter número do mês em mês do ano
var mesesAno = ["Janeiro", "Fevereiro", "Março", "Abril", "Maio", "Junho", "Julho", "Agosto", "Setembro", "Outubro", "Novembro", "Dezembro"];
document.write("Ano: " + mesesAno[data.getMonth()]);
Referência Bibliográfica
MOZILLA. Date.prototype.getMonth(). Disponível em: Ver Site. Acesso em: 28 de mar. de 2023.