Definição
Ao desestruturar (destructuring) um array, estamos quebrando uma estrutura complexa em fragmentos, criando partes mais simples de arrays.
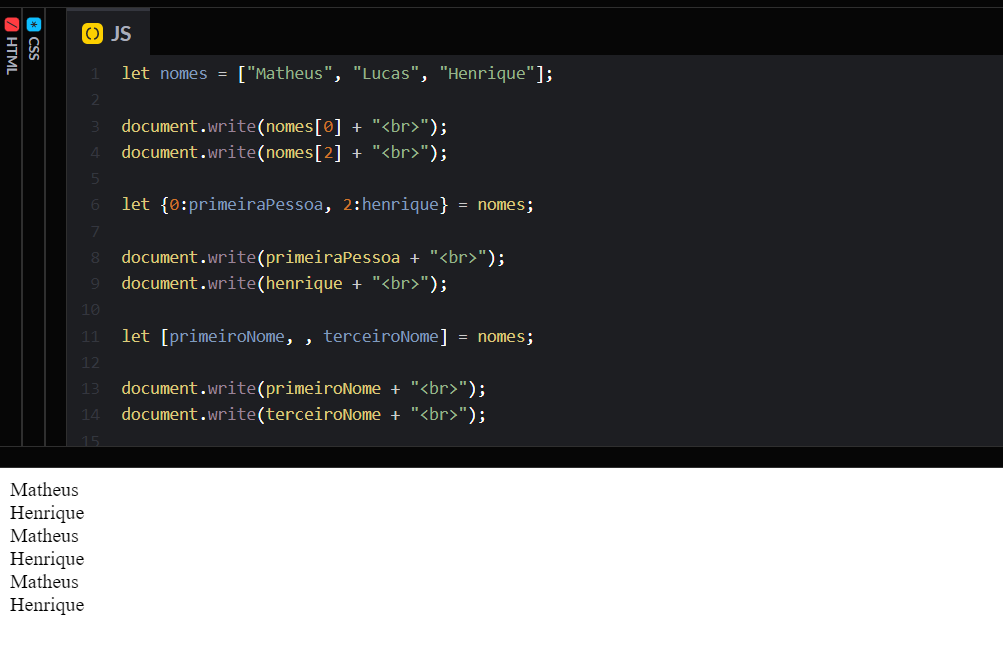
let nomes = ["Matheus", "Lucas", "Henrique"];
document.write(nomes[0]);
document.write(nomes[2]);
let {0:primeiraPessoa, 2:henrique} = nomes;
document.write(primeiraPessoa);
document.write(henrique);
let [primeiroNome, , terceiroNome] = nomes;
document.write(primeiroNome);
document.write(terceiroNome);
Referência Bibliográfica
CASTRO, Daniel. Desestruturação de objetos em JavaScript. Disponível em: Ver Site. Acesso em: 28 de mar. de 2023.