Definição
A função anônima é uma forma de simplificar a criação de funções menores e de executar o código exatamente no local que foi escrito. Diferente de uma função nomeada, a anônima não fica disponível logo depois que a criamos, ela não tem a flexibilidade de ser utilizada várias vezes em um código.
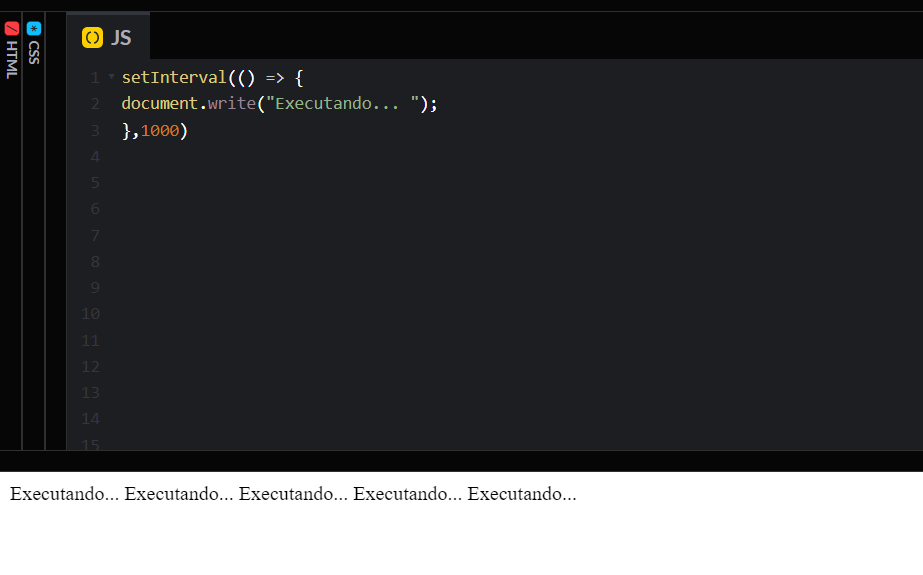
setInterval(() => {
document.write("Executando... ");
},1000)
setTimeout(() => {
document.write("Executando... ");
},1000)
let subtrair = (valor1, valor2) => {
let total = valor1 - valor2;
document.write(total);
}
subtrair(60, 23);
let numeros = [1, 3, 5 ,10];
numeros.map((item) => {
document.write(item);
});
Referência Bibliográfica
ALURA. Função anônima. Disponível em: Ver Site. Acesso em: 28 de mar. de 2023.