<figure>
O elemento <figure> HTML representa conteúdo autocontido, potencialmente com uma legenda opcional, que é especificada usando o <figcaption> elemento. A figura, sua legenda e seu conteúdo são referenciados como uma única unidade.
<img>
O elemento HTML <img> (or HTML Image Element) representa a inserção de imagem no documento, sendo implementado também pelo HTML5 para uma melhor experiência com o elemento <figure> e <figcaption>.
<figcaption>
O Elemento HTML Figcaption (<figcaption>) representa uma legenda ou uma legenda associada com uma figura ou ilustração descrita pelo resto dos dados do elemento <figure> que seu elemento pai.
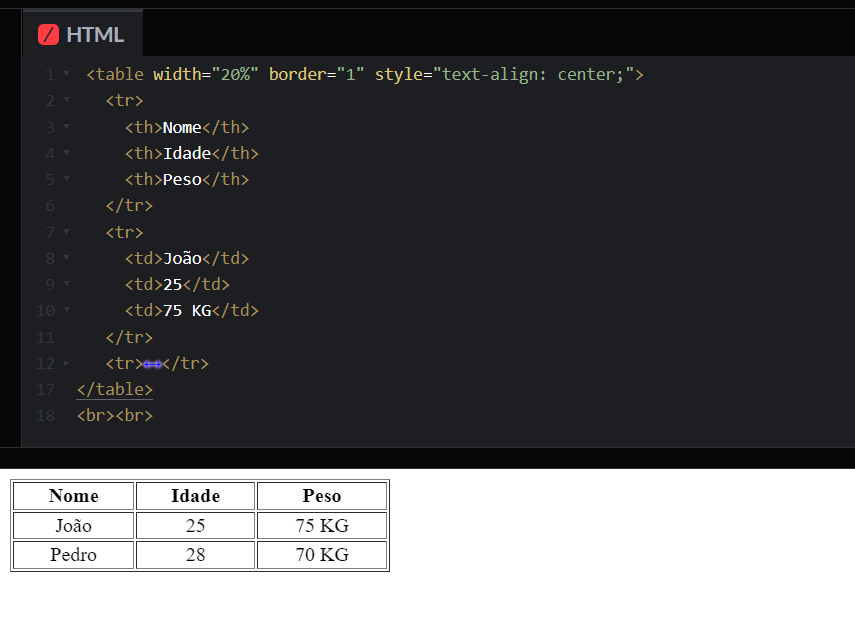
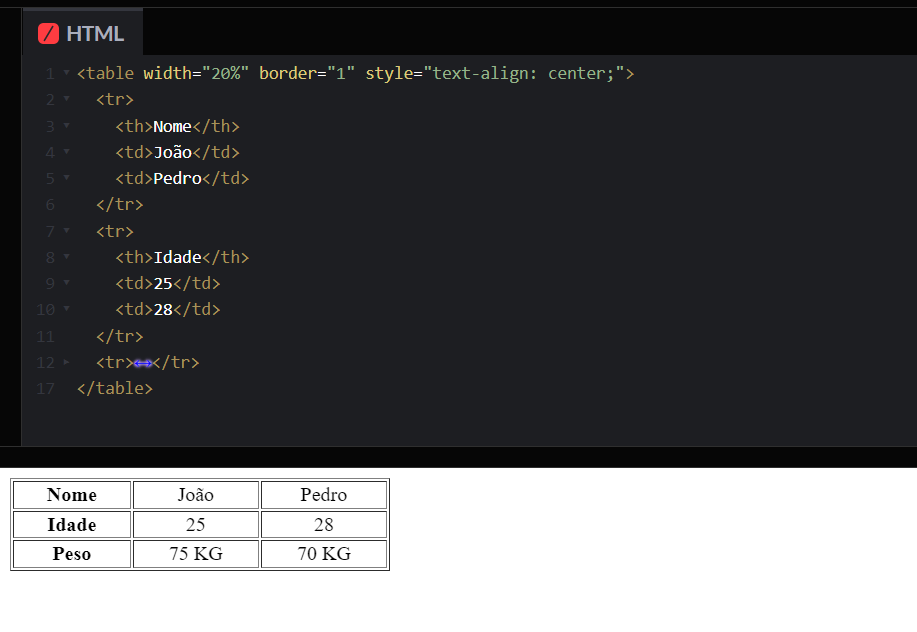
<table>
O elemento HTML <table> representa dados em duas dimensões ou mais.
<tr>
O elemento HTML <tr> define uma linha de células em uma tabela.
<th>
O elemento HTML <th> define uma célula cabeçalho do grupo de células de sua tabela.
<td>
O elemento HTML <td> define uma célula de uma tabela que contém dados.
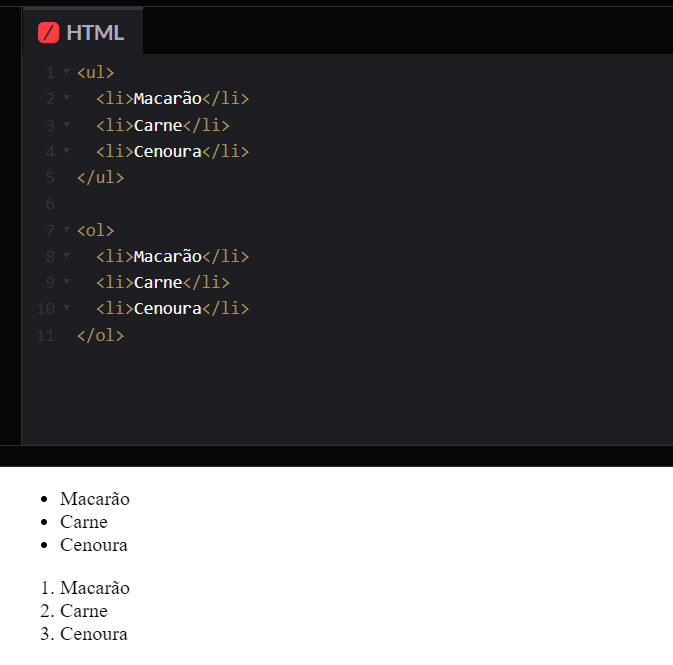
<ul>
O elemento HTML <ul> (ou elemento HTML de Lista desordenada) representa uma lista de itens sem ordem rígida, isto é, uma coleção de itens que não trazem uma ordenação numérica e as suas posições, nessa lista, são irrelevantes. Caracteristicamente, os itens em uma lista desordenada são exibidos com um marcador que pode ter várias formas, como um ponto, um círculo, ou um quadrado. O tipo de marcador não é definido na descrição HTML da página, mas na CSS associada, utilizando a propriedade list-style-type.
<ol>
O Elemento HTML <ol> (ou Elemento HTML de lista ordenada) representa uma lista de itens ordenados. De forma característica esses itens ordenados em uma lista são mostrados com uma contagem que os precede, que pode ser de qualquer tipo, como numerais, letras, algarismos romanos, ou simples símbolos. Esse modelo numerado não é definido na descrição html da página, mas na folha de estilos CSS associada, pela propriedade list-style-type.
<li>
O elemento HTML <li> (ou a Lista dos Itens de um elemento HTML) é usado para representar um item que faz parte de uma lista. Este item deve estar contido em um elemento pai: uma lista ordenada (<ol>), uma lista desordenada (<ul>) , ou um menu (<menu>) e representa uma única entidade dessa lista. Em menus e listas desordenadas a relação de itens é exibida, normalmente, usando pontos de marcação (as bolinhas). Em listas ordenadas eles são, comumente, mostrados com algum contador ascendente - como um número, ou letra - à sua esquerda.
<iframe>
O elemento HTML <iframe> (ou elemento HTML inline frame) representa um contexto de navegação aninhado, efetivamente incorporando outra página HTML para a página atual. Em HTML 4.01, um documento pode conter uma cabeça e um corpo ou uma cabeça e um conjunto de quadros, mas não tanto um corpo e um conjunto de quadros. No entanto, um <iframe> pode ser usado dentro de um corpo de documento normal. Cada contexto de navegação tem sua própria história de sessão e o documento ativo. O contexto de navegação que contém o conteúdo incorporado é chamado o pai de contexto de navegação. O contexto de navegação de nível superior (que não tem um pai) normalmente é a janela do navegador.
<iframe> - com HTML: src="index.html"
<iframe> - com site: src="https://portal.ufsm.br/estudantil/"
<iframe> - sem borda: style="border:none;"
<iframe> - tamanho: width="50%" height="300px"
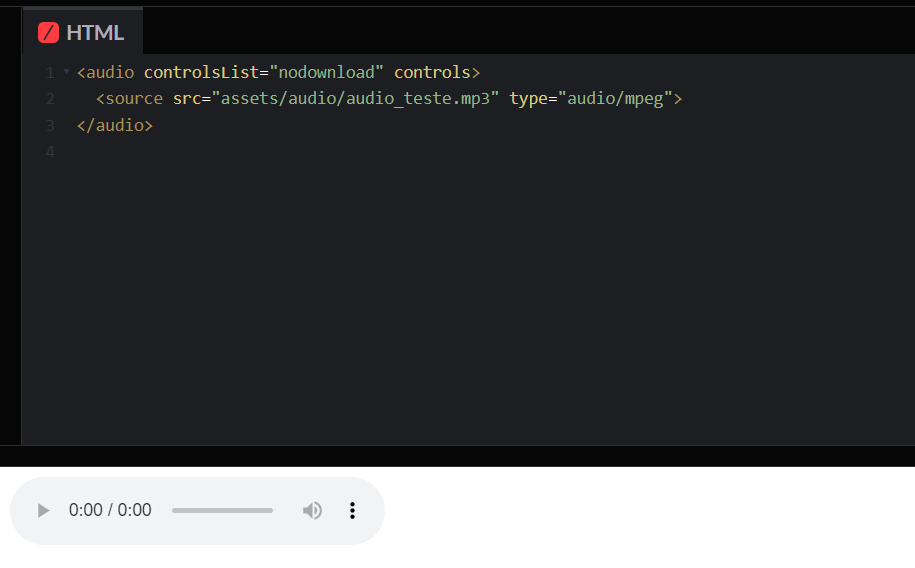
<audio>
O elemento <audio> é utilizado para embutir conteúdo de som em um documento HTML ou XHTML.O elemento <audio> foi adicionado como parte do HTML5.
<video>
O elemento HTML <video> é utilizado para incorporar conteúdo de vídeo em um documento HTML ou XHTML.
<a>
O elemento <a> em HTML (ou elemento âncora), com o atributo href cria-se um hiperligação nas páginas web, arquivos, endereços de emails, ligações na mesma página ou endereços na URL. O conteúdo dentro de cada <a> precisará indicar o destino do link.
Referência Bibliográfica
MOZILLA. Elementos HTML. Disponível em: Ver Site. Acesso em: 30 de mar. de 2023.