Definição
Uma propriedade CSS é uma característica (como a cor) cujo valor define o aspecto de como o navegador deve exibir o elemento.
background
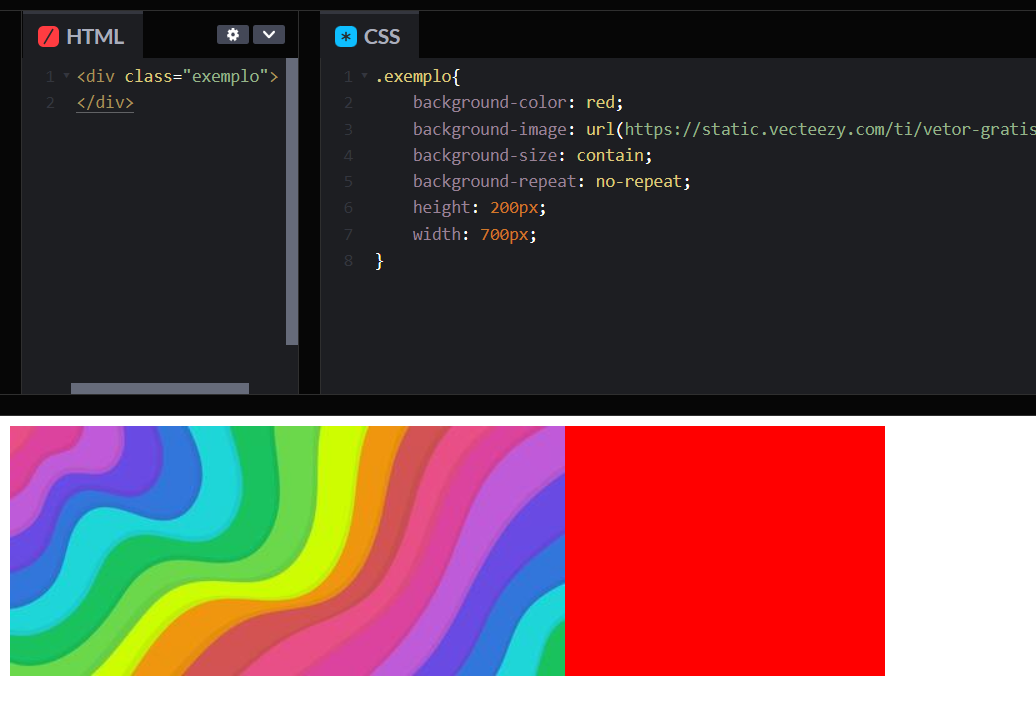
A propriedade background define todas as propriedades de estilo de plano de fundo de uma só vez, como cor, imagem, origem e tamanho ou método de repetição. As propriedades do componente não definidas na declaração de valor de propriedade abreviada são definidas com seus valores padrão.
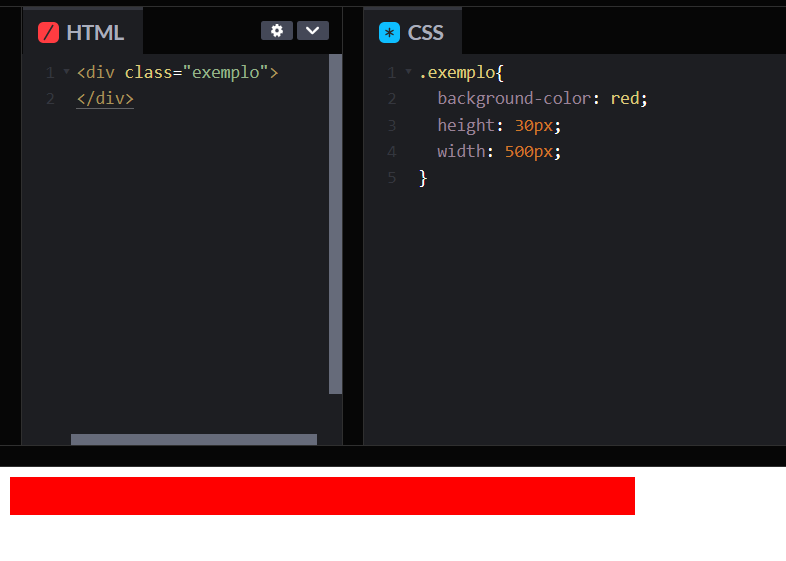
background-color
A propriedade background-color define a cor de fundo de um elemento.

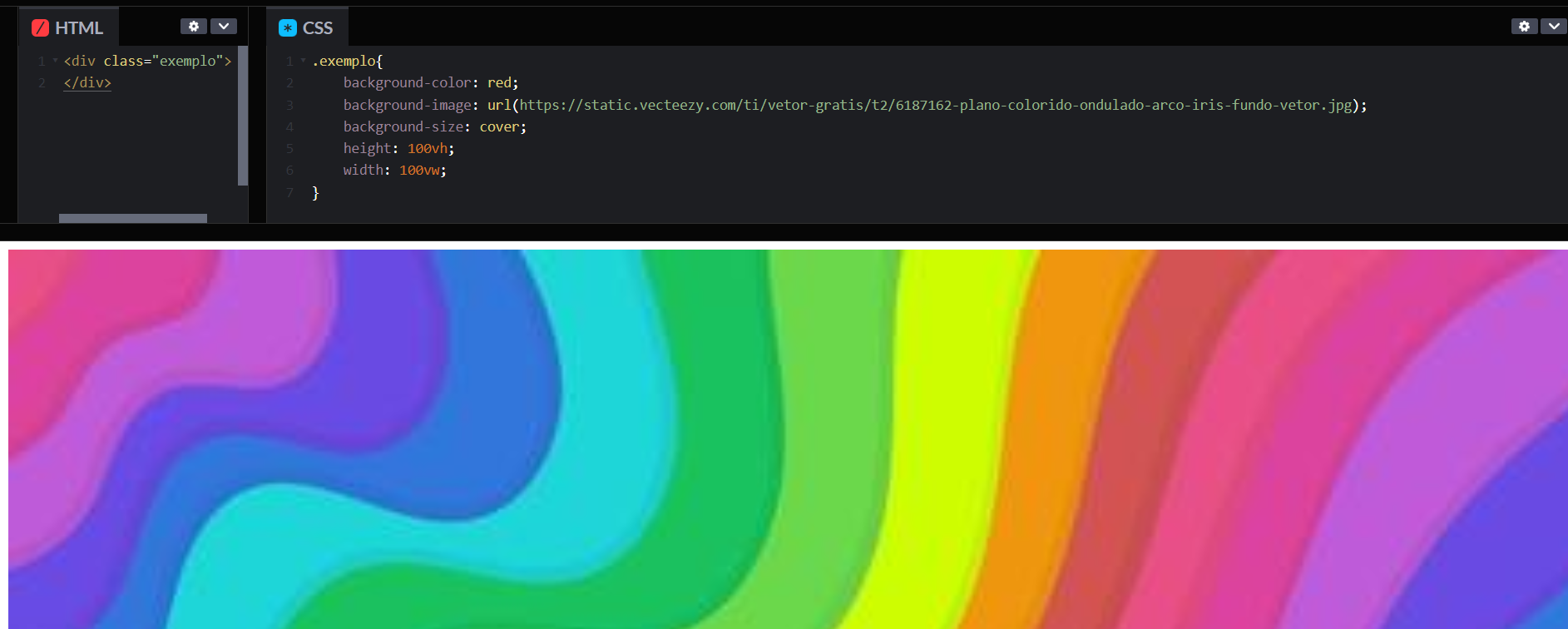
background-image
A propriedade background-image define uma ou mais imagens de fundo em um elemento.

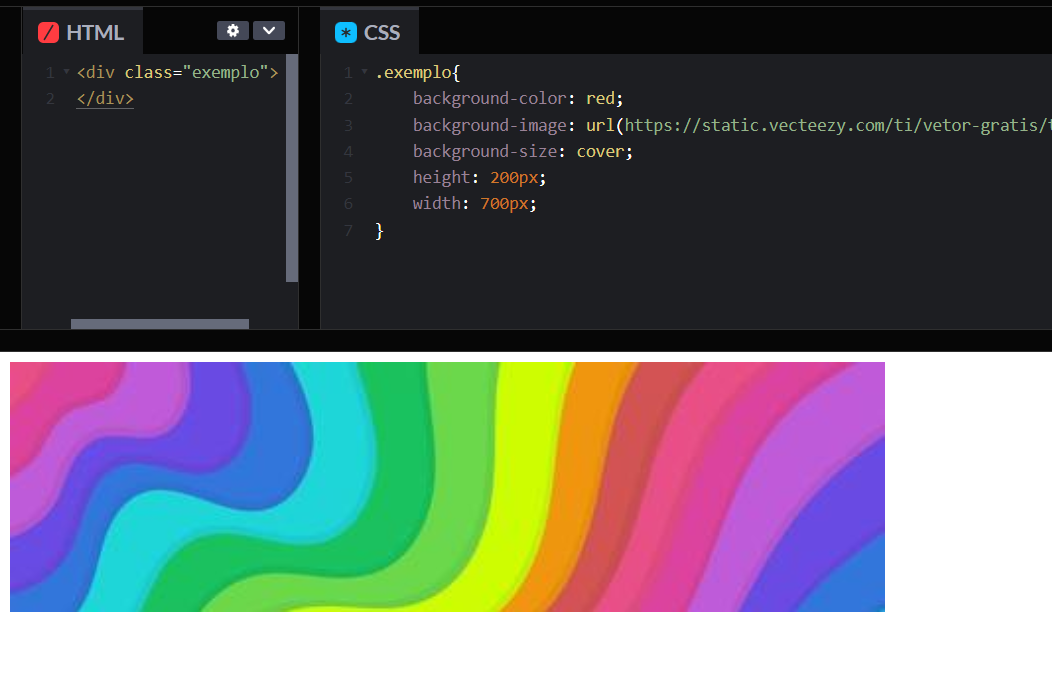
background-size
A propriedade background-size define o tamanho da imagem de fundo do elemento. A imagem pode ser deixada em seu tamanho natural, esticada ou restrita para caber no espaço disponível.

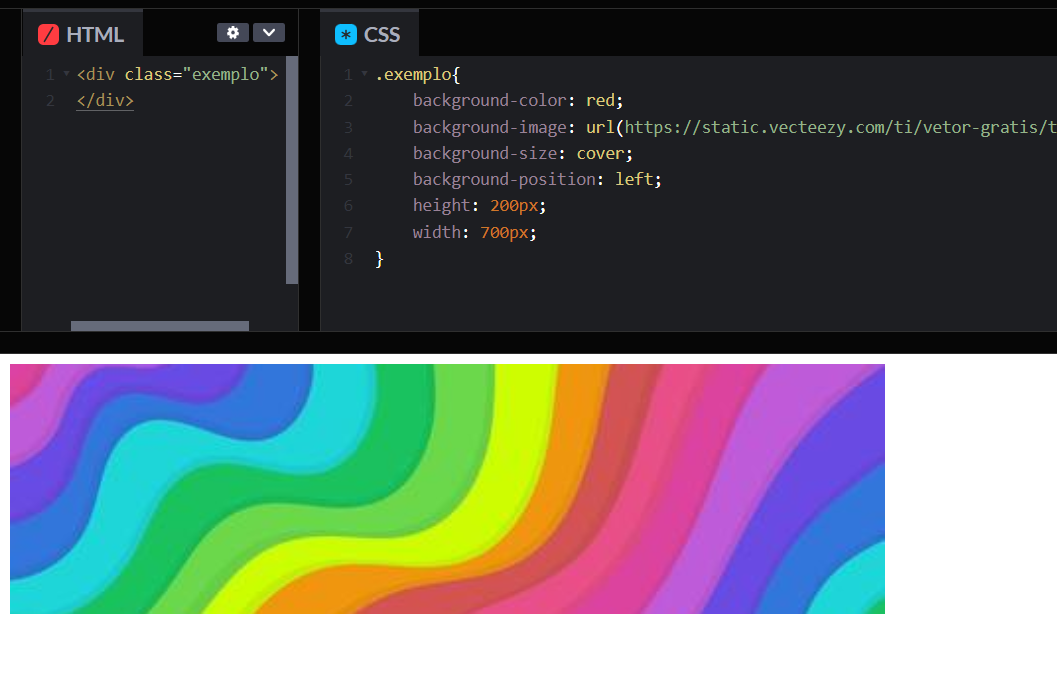
background-position
A propriedade background-position define a posição inicial de cada imagem de plano de fundo. A posição é relativa à camada de posição.

background-repeat
A propriedade background-repeat define como as imagens de fundo são repetidas. Uma imagem de fundo pode ser repetida ao longo dos eixos horizontal e vertical, ou não ser repetida.

border
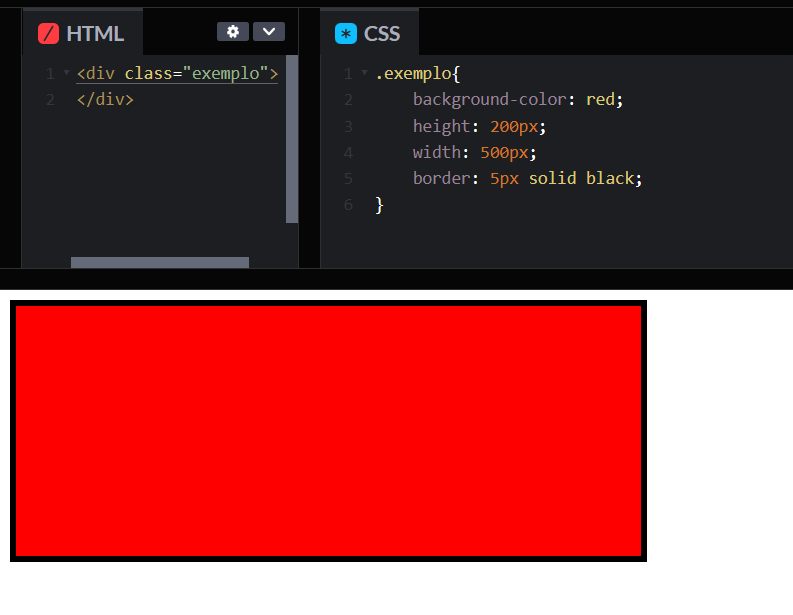
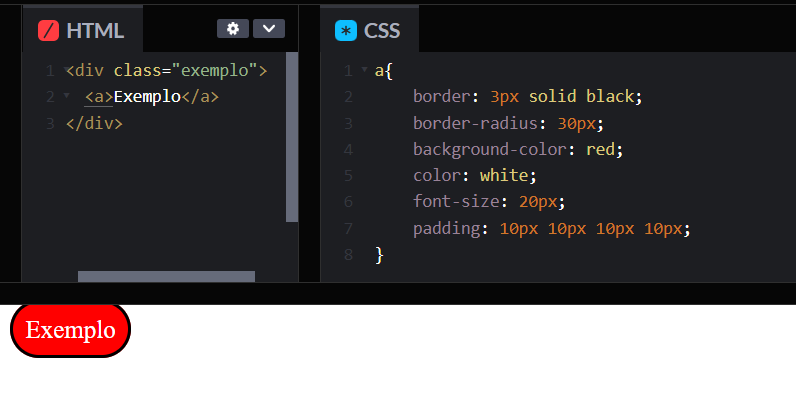
A propriedade border define a borda de um elemento. Ele define os valores de border-width, border-style e border-color

border-radius
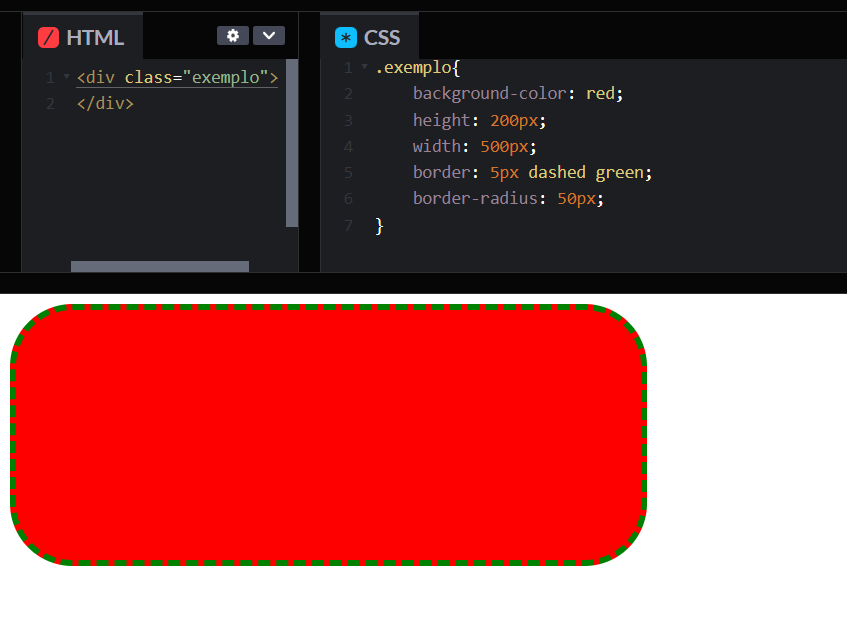
A propriedade border-radius arredonda os cantos da borda externa de um elemento. Você pode definir um único raio para fazer cantos circulares ou dois raios para fazer cantos elípticos.

border-top
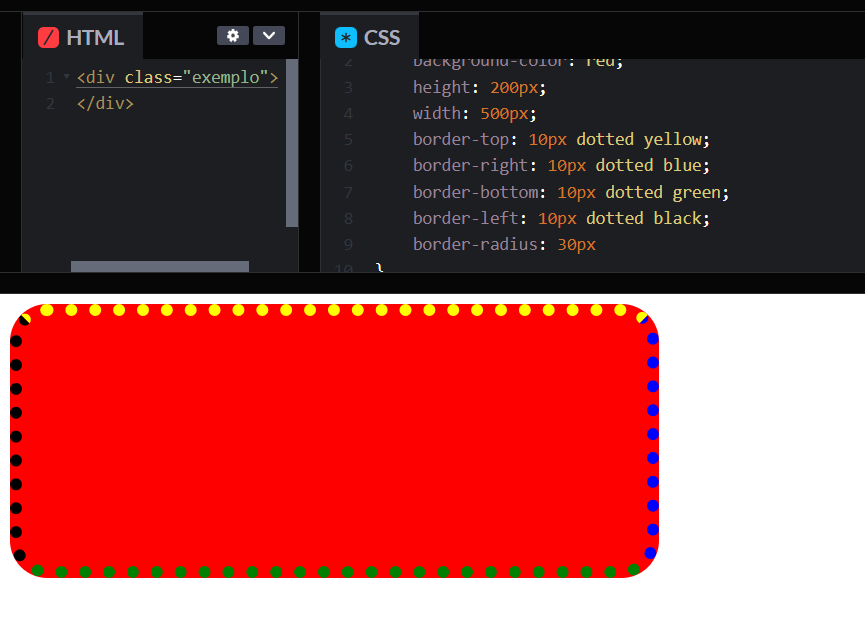
A propriedade border-top define todas as propriedades da borda superior de um elemento.
border-right
A propriedade border-right define todas as propriedades da borda direita de um elemento.
border-bottom
A propriedade border-bottom define a borda inferior de um elemento.
border-left
A propriedade border-left define todas as propriedades da borda esquerda de um elemento.

margin
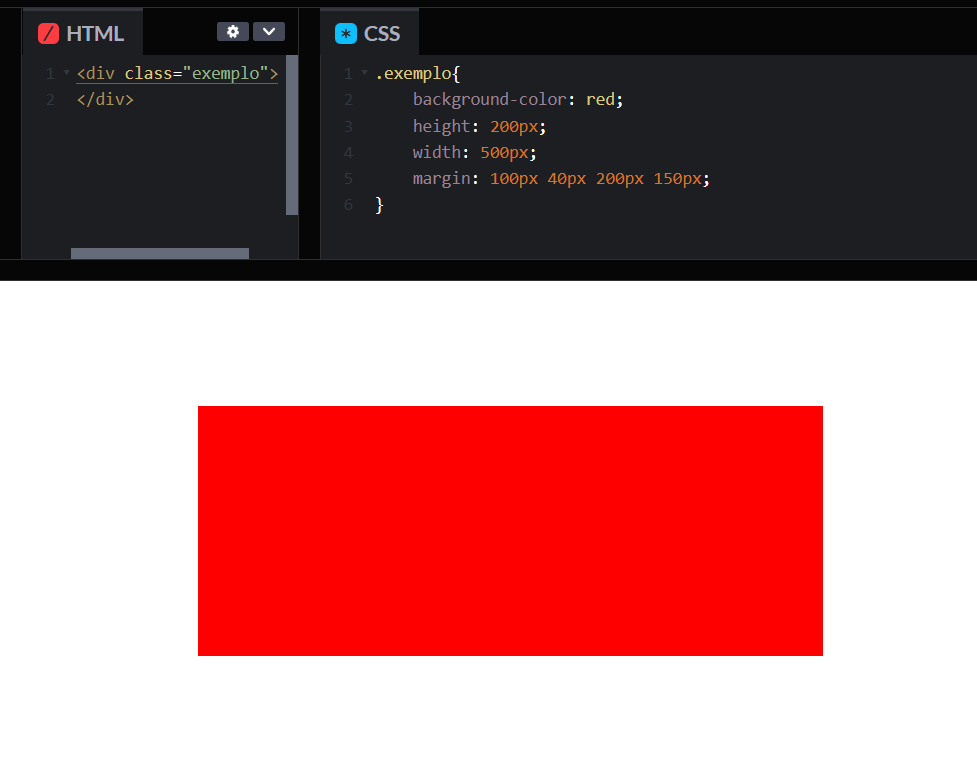
A propriedade margin define a área de margem em todos os quatro lados (top, right, bottom, left) de um elemento.

margin-top
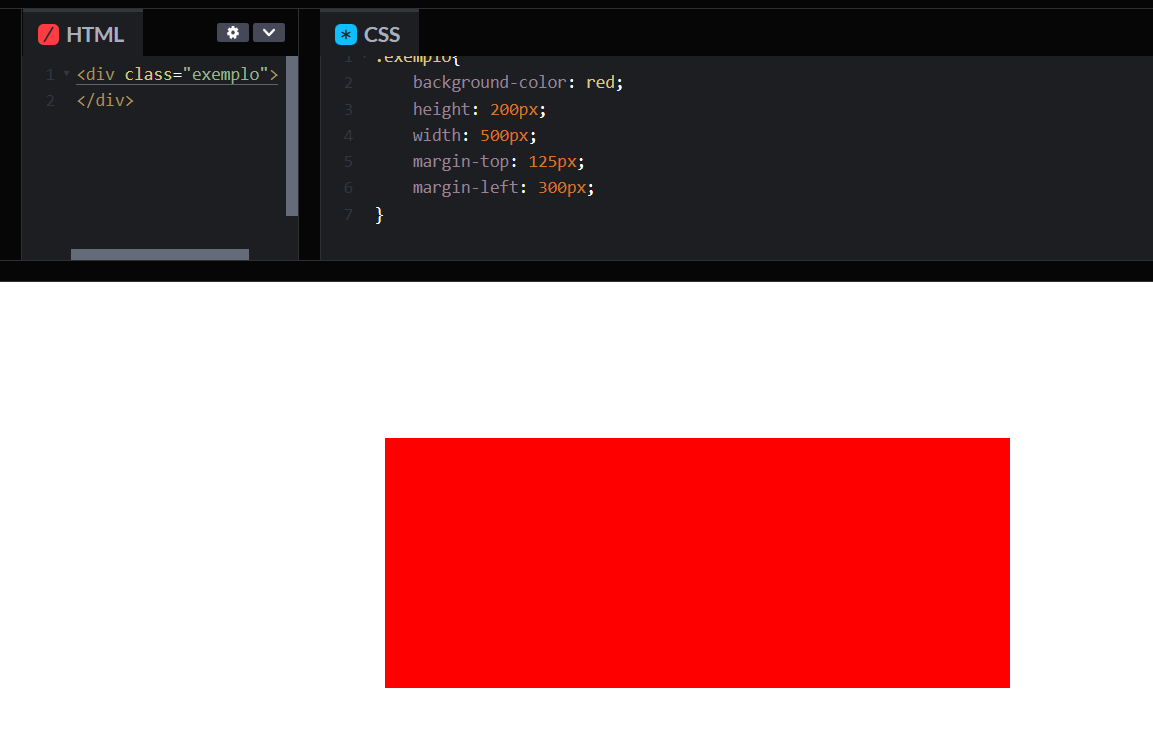
A propriedade margin-top define a área de margem no topo de um elemento. Um valor positivo o coloca mais longe de seus vizinhos, enquanto um valor negativo o aproxima.
margin-right
A propriedade margin-right define a área de margem no lado direito de um elemento. Um valor positivo o coloca mais longe de seus vizinhos, enquanto um valor negativo o aproxima.
margin-bottom
A propriedade margin-bottom define a área de margem na parte inferior de um elemento. Um valor positivo o coloca mais longe de seus vizinhos, enquanto um valor negativo o aproxima.
margin-left
A propriedade margin-left define a área de margem no lado esquerdo de um elemento. Um valor positivo o coloca mais longe de seus vizinhos, enquanto um valor negativo o aproxima.

padding
A propriedade padding define a área de preenchimento em todos os quatro lados (top, right, bottom, left) de um elemento de uma só vez.

height x width
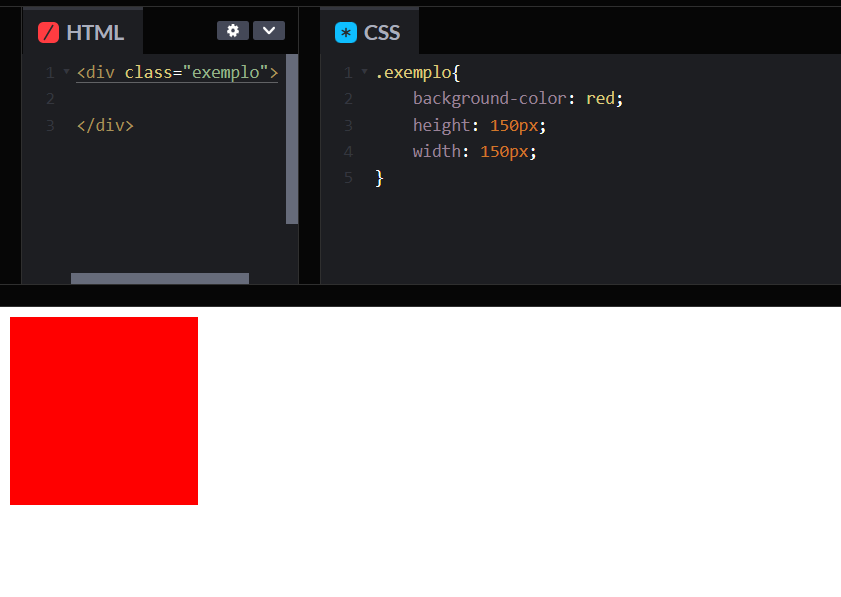
A propriedade height especifica a altura de um elemento. Por padrão, a propriedade define a altura da área de conteúdo. No entanto, se box-sizing for definido como border-box, ele determinará a altura da área da borda.
A propriedade width define a largura de um elemento. Por padrão, ele define a largura da área de conteúdo, mas se o dimensionamento da caixa for definido como border-box, ele definirá a largura da área da borda.

opacity
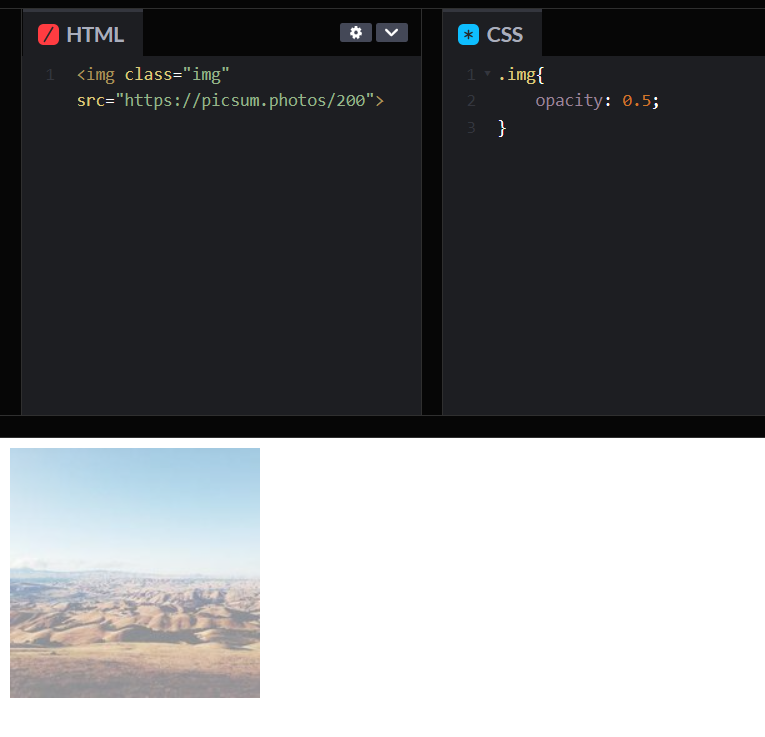
A propriedade opacity especifica a transparência de um elemento, isto é, o grau no qual o background atrás do elemento é sobreposto.

Referência Bibliográfica
MOZILLA. CSS: Folhas de estilo em cascata. Disponível em: Ver Site. Acesso em: 31 de mar. de 2023.